
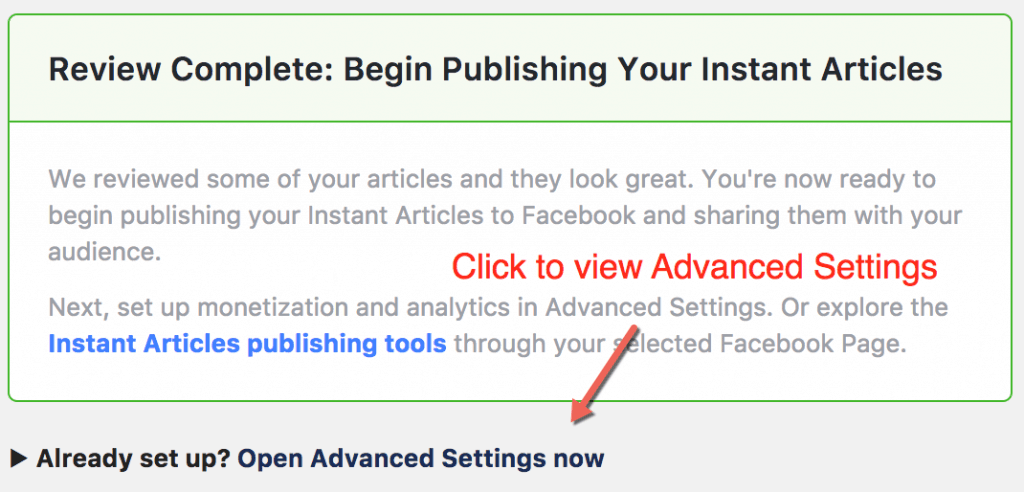
Once you have completed your initial setup you will need to click the subtle link pictured below to get to the advanced settings section and find the Analytics section.
Step One

Step Two

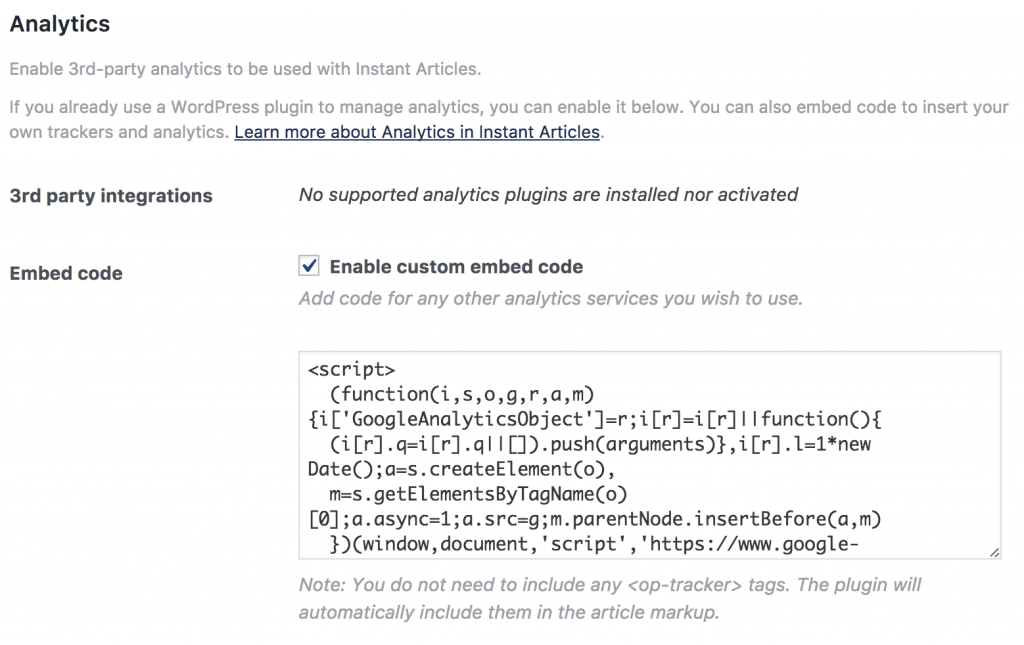
This is where you will be adding the extra code to enable Google Analytics for Instant Articles. Whilst you could simply drop in the standard Universal Google Analytics snippet here and it would “work”, there are a few optimisations that can improve the data you'll receive.
Here is the snippet you should actually use, making sure to replace the UA-XXXXXXXX-XX with the actual Tracking ID that you can find inside your Google Analytics Admin page under the Tracking Info heading.
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <script> | |
| (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ | |
| (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), | |
| m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) | |
| })(window,document,'script','https://www.google-analytics.com/analytics.js','ga'); | |
| ga('create', 'UA-XXXXXXXX-XX', 'auto'); | |
| ga('require', 'displayfeatures'); | |
| ga('set', 'campaignSource', 'Facebook'); | |
| ga('set', 'campaignMedium', 'Social Instant Article'); | |
| ga('set', 'title', 'FBIA: '+ia_document.title); | |
| ga('send', 'pageview'); | |
| </script> |
Update: New Google Analytics gtag.js Version
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <!– Global site tag (gtag.js) – Google Analytics –> | |
| <script async="async" src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXXXXX-X"></script> | |
| <script> | |
| window.dataLayer = window.dataLayer || []; | |
| function gtag(){dataLayer.push(arguments)}; | |
| gtag('js', new Date()); | |
| gtag('set', 'page_title', 'FBIA: '+ia_document.title); | |
| gtag('set', 'campaignSource', 'Facebook'); | |
| gtag('set', 'campaignMedium', 'Social Instant Article'); | |
| gtag('config', 'UA-XXXXXXXX-X'); | |
| </script> |
One of the most important things about this Google Analytics snippet vs the standard one is that it also sets up a Campaign Source and Campaign Medium so you this can be broken out in your reports to differentiate from other traffic. Additionally it also sets up the page title for your reporting by hooking into a javascript variable provided by Facebook. Whether you understand the above or not, know that this is a good thing that will help the data make sense inside your Google Analytics dashboards and reporting.
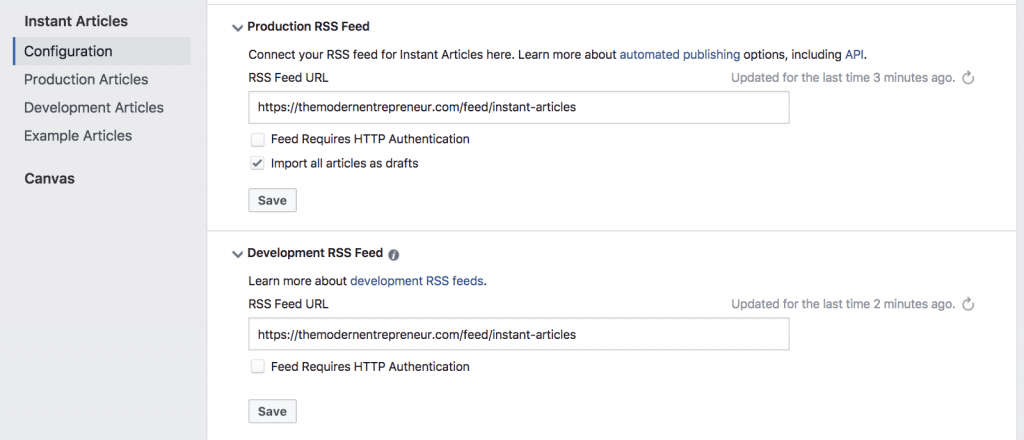
The last step that you may need to complete is to head over to your Facebook Page's publishing settings (you may find this under your pages settings or in Business Manager) and refresh your Feeds. The path to these settings is:
- Publishing Tools > Instant Articles > Configuration > Production RSS Feed
- Publishing Tools > Instant Articles > Configuration > Development RSS Feed
It should look something like this:

With this step complete, you should have successfully installed Google Analytics on Facebook Instant Articles for WordPress. Make sure you monitor your analytics and over time you should start to see Facebook Instant articles beginning to show up in your Google Analytics data.
Addendum: How To Manually Add Google Analytics for Older Instant Articles
If you add the Google Analytics code after your articles have already been submitted to the Facebook Instant Articles service then the code may not be be added to older posts. There are two ways that you can combat this:
- Option 1: Head into your WordPress dashboard and make an edit to all of the articles that you wish to update. After this you can resubmit your feed to Instant Articles. Facebook will detect the changes and update your Instant Articles including the analytics code at the same time.
- Option 2: Head to the Production Articles section of Instant Articles in your Facebook settings and manually add the code shown below (Note the additional
figureandiframetags). Make sure you remember to add your custom Tracking ID as described in the previous method.
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <figure class="op-tracker"> | |
| <iframe> | |
| <script> | |
| (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ | |
| (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), | |
| m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) | |
| })(window,document,'script','https://www.google-analytics.com/analytics.js','ga'); | |
| ga('create', 'UA-XXXXXXXX-XX', 'auto'); | |
| ga('require', 'displayfeatures'); | |
| ga('set', 'campaignSource', 'Facebook'); | |
| ga('set', 'campaignMedium', 'Social Instant Article'); | |
| ga('set', 'title', 'FBIA: '+ia_document.title); | |
| ga('send', 'pageview'); | |
| </script> | |
| </iframe> | |
| </figure> |
Update: New Google Analytics gtag.js Version
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <figure class="op-tracker"> | |
| <iframe> | |
| <script async="async" src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXXXXX-X"></script> | |
| <script> | |
| window.dataLayer = window.dataLayer || []; | |
| function gtag(){dataLayer.push(arguments)}; | |
| gtag('js', new Date()); | |
| gtag('set', 'page_title', 'FBIA: '+ia_document.title); | |
| gtag('set', 'campaignSource', 'Facebook'); | |
| gtag('set', 'campaignMedium', 'Social Instant Article'); | |
| gtag('config', 'UA-XXXXXXXX-X'); | |
| </script> | |
| </iframe> | |
| </figure> |
Which method you use will depend on which version of the analytics snippet you use and how many articles you need to update. If you have thousands of posts then you may want to select your most popular evergreen content to get started or make the decision to focus on posts made after Instant Articles.
You may also want to review the official Instant Articles development documents for further information.

Google Analytics recently updated its tracking code to the Global Site Tag or gtag.js format. Below is the Google Analytics embed code for Instant Articles using gtag.js:
https://www.googletagmanager.com/gtag/js?id=UA-XXXXXXXX-X
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments)};
gtag(‘js’, new Date());
gtag(‘set’, ‘page_title’, ‘Instant Articles: ‘+ia_document.title);
gtag(‘config’, ‘UA-XXXXXXXX-X’);
More details on my blog post:
http://jesscarranza.blogspot.com/2017/09/facebook-instant-articles-google-analytics-gtag-js.html
I get this error
Invalid HTML markup provided for custom analytics tracker code
Replace http://…
with http://…
thank you sir for the reply.
now its work perfectly
Nice!
Gracias
How can I look for the stats in Analytics for this?
Hi Ricardo, to find these stats within your analytics dashboard you would go into the “Acquisition” reports and you should be able to find them under the “Source/Medium” report filed as Source: Facebook and Medium: Social Instant Article. You might also want to set up a segment based on these filters to make it easier to call out this data when looking at your sites reports.
Hi Daniel, I’ve installed the gtag.js code provided by Jess in the comments and in your post update, but I’m not yet seeing any activity reported in GA. FB is reporting traffic to my IA posts just fine.
Any thoughts on what may be the issue or troubleshooting advice?
Hi Jason, I’m having the same problem. Using gtag.js (not including the iframe tags). I know I’m getting IA traffic but source, medium and referrer in GA dashboard doesn’t show the terms that have been set for them. Have you been able to solve the problem?
Thanks for the prompt! I have updated the original article to show both methods for now.
Hey, I followed these steps.
FB page > Publishing Tools > Configuration > Article > Edit .. I can even see the GA code here.
When I open the rss url of the production articles, I see the GA code for articles even there.
But when I open the article in my mobile and when I see the Analytics, I doesn’t show that activity. Am I missing anything? Can you please help me with this.
Thanks in Advance.
Amazing article: solved my problem!
Hi friends, can you help me with this code ? i put this into my instant article in footer block, but after i change my posts to instant article my statistics totally decrease, and i cant find anything like Instant Article in my google analytics dashboard, how can i see is it work or not ? and if it is not work how can i find where is a mistake ? sorry for my bad english.
nice article keep it up and thank u so much
Hi, i put manually code from updated to my instant articles, but it not show in my google analytics, how can i track why ? after i start instant article in fb my statics totally decrease, your code is in instant already 24 hours, but nothing changed, and in analytics i cant fine instant articles trafiic :(
Is this for only WordPress or we can follow the same steps for any other technology build website?
Adding the gtag verion the plugin returns an error upon saving:
“Invalid HTML markup provided for custom analytics tracker code”